기본적인 vue-slider-component의 사용법은 JSfield를 참고
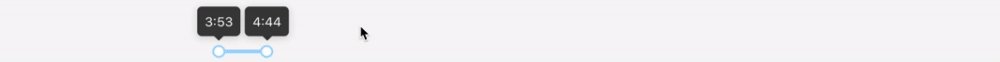
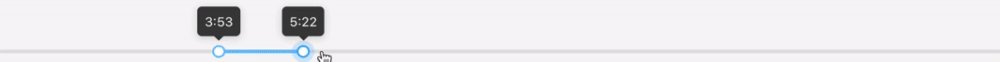
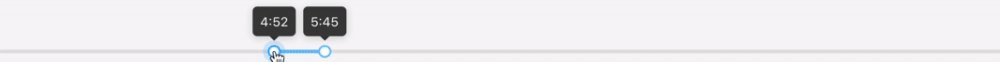
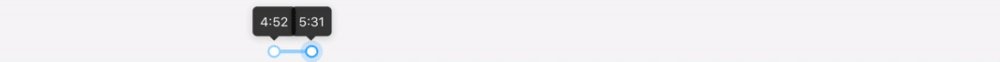
Vue slider component에 시간을 설정하는 방법
아래 코드를 참조
<vue-slider
ref="slider"
v-model="value"
v-bind="options"
:min="15"
:max="360"
:interval= "1"
:tooltip="'always'"
:tooltip-formatter="Tformatter"
>
</vue-slider>
new Vue( {
el: '#app',
data () {
return {
value: 15,
Tformatter: val => {
let min = Math.floor(val/60);
let sec = val%60 > 9 ? val%60 : "0"+val%60;
return min+':'+sec;
}
}
},
tooltip-formatter옵션이 포인트